Aide:Taille des images
Paramètre de taille dans les images
[modifier | modifier le code]Lorsqu'on insère une image dans Wikipédia, on peut introduire un paramètre de taille, qui peut être proportionnel aux préférences de l'utilisateur ou être invariable.
Dans la majorité des cas, il est inutile de spécifier la taille d'une image car le paramètre vignette (ou, en anglais, thumb) donne une taille par défaut (fixée à 220 pixels, mais modifiable dans les préférences) adaptée à la plupart des cas (voir Aide:Insérer une image). Dans certains cas particuliers on peut toutefois souhaiter modifier la taille.
- Syntaxe complète avec paramètre de taille :
[[Fichier:<Nom de l'image>|vignette|<positionnement éventuel>|<taille>|alt=<texte alternatif>|<légende>]]
ou
[[Fichier:<Nom de l'image>|vignette|<positionnement éventuel>|<taille>|alt=<texte alternatif>|<légende>]])
Le paramètre de « taille » peut s'écrire de deux manières :
- proportionnelle aux préférences de l'utilisateur (recommandé pour des raisons d'accessibilité) ;
- invariable (exceptionnel, car les images doivent pouvoir être adaptées à la taille des écrans et aux préférences de chacun).
Pour modifier les préférences de taille des images, cliquer sur l'onglet « Préférences » du compte d'utilisateur, puis sur l'onglet « Fichiers » et modifier les tailles par défaut proposées.
Taille proportionnelle aux préférences de l'utilisateur
[modifier | modifier le code]Redresse seul
[modifier | modifier le code]- Code :
redresse(en anglais,upright)
Le paramètre redresse (équivalent de upright) est destiné originellement aux images en format portrait, le terme anglais upright signifiant « vertical ». En effet le paramètre vignette donne à l'image la largeur spécifiée dans les préférences de l'utilisateur, qui est par défaut de 220 pixels. Cela veut dire qu'avec vignette seul, toutes les images s'afficheront avec cette largeur fixe, indépendamment de leur hauteur. Celles qui sont en format portrait (hauteur plus grande que la largeur) occuperont donc une surface plus grande que celles en format paysage (hauteur plus petite que la largeur).
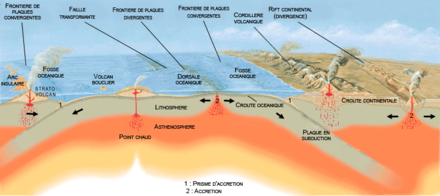
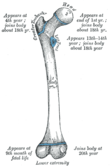
Prenons l'exemple ci-après de deux images, la première au format paysage, l'autre au format portrait. En vignette standard, la première est affichée en 220 × 165 pixels (image de gauche), l'autre en 220 × 293 pixels (image de droite), soit une surface presque double de la première.
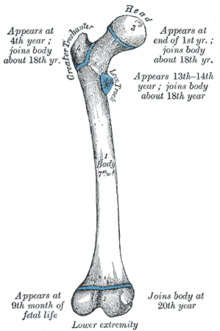
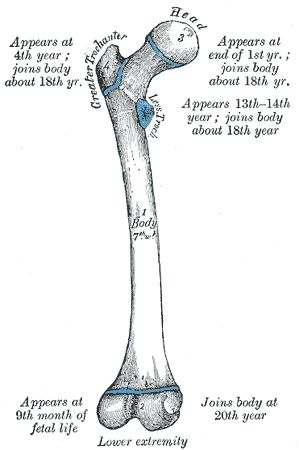
Le paramètre redresse, sans donnée chiffrée, permet de corriger ce défaut, en réduisant la dimension de l'image concernée à 75 % de sa valeur initiale (arrondie à la dizaine la plus proche). En ajoutant redresse (ou upright) à l'image au format portrait, on obtient l'image centrale affichée en 170 × 227 pixels (220 × 0,75 = 165, arrondi à 170).

vignette standard.
vignette sans redresse : imagette trop grande.
vignette suivi de redresse : taille correcte.Redresse=n
[modifier | modifier le code]
Dans des cas de contenu ou de dimension d'images particuliers, le paramètre redresse ou upright est suivi d'un facteur qui permet soit d'agrandir l'image (valeur supérieure à 1), soit de la réduire (valeur inférieure à 1). La notation décimale se fait à l'anglaise, avec un point à la place de la virgule. Ainsi, le code redresse=1.5 (ou upright=1.5) affiche l'image avec une largeur de 50 % supérieure à celle spécifiée dans les préférences de l'utilisateur, ce qui permet par exemple de faire apparaître une légende dans l'image, qui aurait été illisible avec un simple redresse. Le code redresse=0.5 (ou upright=0.5) réduit une image de moitié.
Exemple de code avec redresse=n :
[[Fichier:Shema plaques tectoniques.png|vignette|redresse=1.25|Exemple d'image avec « redresse=1.25 »]]
ou
[[Fichier:Shema plaques tectoniques.png|vignette|redresse=1.25|Exemple d'image avec « redresse=1.25 »]]
Le paramètre redresse employé sans valeur équivaut à redresse=0.75, car c'est l'utilisation courante pour une image portrait de proportion standard 4/3 (voir ci-dessus).
Pour afficher une vignette de proportions non standard avec une surface visuellement équivalente à celle d'une vignette standard, la formule exacte pour redresse est √(L × 0,75 ÷ h) où L est la largeur et h la hauteur de l'image en pixels.
Voir ici quelques exemples de tailles et de leur résultat final. Ce que vous voyez dans cette section dépend de vos préférences d'utilisateur.
Image en largeur
[modifier | modifier le code]redresse=0.2ouupright=0.2:

redresse=0.5ouupright=0.5:

- vignette par défaut (inutile d'écrire
redresse=1) :

redresse=1.5ouupright=1.5:

redresse=2ouupright=2:

Image en hauteur
[modifier | modifier le code]redresse=0.2ouupright=0.2:

redresse=0.5ouupright=0.5:

- redresse par défaut (inutile d'écrire
redresse=0.75) :

- vignette par défaut (inutile d'écrire
redresse=1) :

redresse=1.5ouupright=1.5:

redresse=2ouupright=2:

Taille invariable
[modifier | modifier le code]À éviter : son usage doit rester exceptionnel car ce paramètre nuit à l'accessibilité des images pour certains lecteurs.
- Code :
|....px|- à utiliser pour les schémas lisibles seulement à partir d'une taille précise, ce paramètre correspond à une largeur absolue d'affichage en pixels.
- Exemple :
|250px|- code complet :
[[Fichier:Communes limitrophes de Lannemezan.png|vignette|centre|250px|alt=Communes limitrophes|Communes limitrophes]]donne le rendu suivant :
- code complet :

